Editor Tabs TinyMCE Frontend
- Jörn Knabbe
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
7 Jahre 1 Woche her #3040
von Jörn Knabbe
Editor Tabs TinyMCE Frontend wurde erstellt von Jörn Knabbe
Guten Tag,
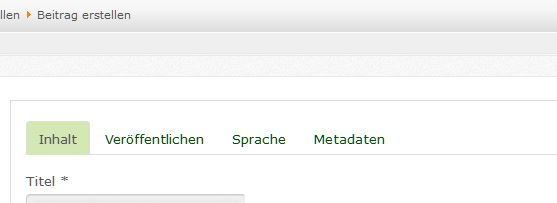
nach irgendeinem update sind die Tabs für "Inhalt", "Kategorie" usw. über dem Editorteil von TinyMCE nicht vorhanden.
Umstellung auf z.B. Editor "JCE" hilft nicht.
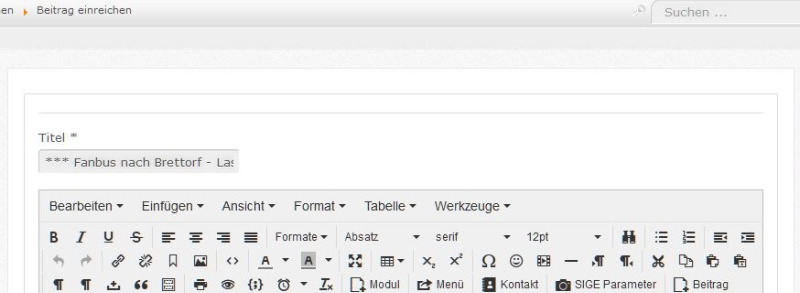
Bei anderen Templates, z.B. Beez3 sind die Felder unterhalb des Editorfensters zu sehen.
Mit Hilfe von Firebug habe ich gefunden:
<fieldset>
<ul class="nav nav-tabs" id="com-content-formTabs"></ul>
:before
und dann nichts zugehöriges
Bei funktionierenden System steht dort:
<fieldset>
<ul class="nav nav-tabs" id="com-content-formTabs">
:before
<li class="active"><a href="#editor" data-toggle="tab">Inhalt</a></li>
<li class=""><a href="#publishing" data-toggle="tab">Veröffentlichen</a></li>
<li class=""><a href="#language" data-toggle="tab">Sprache</a></li>
<li class=""><a href="#metadata" data-toggle="tab">Metadaten</a></li></ul>
<div class="tab-content" id="com-content-formContent">
Folgendes habe ich bis jetzt gemacht:
1. Alle Parameter im Backend für das Template, für das Plugin "TinyMCE" und für die Optionen zu "Beiträge" und zu Kategorien
geprüft und mit eine anderen "fast" identischen funktionierden Installtion verglichen.
2. Cache und "abgelaufenen Cache" geleert.
Wo kann ich noch suchen?
System für beide Fälle:
Joomla 3.7.0
PHP 7.0.18
TinyMCE 4.5.6
Template: {LESS} Allrounder 2.4.0
nach irgendeinem update sind die Tabs für "Inhalt", "Kategorie" usw. über dem Editorteil von TinyMCE nicht vorhanden.
Umstellung auf z.B. Editor "JCE" hilft nicht.
Bei anderen Templates, z.B. Beez3 sind die Felder unterhalb des Editorfensters zu sehen.
Mit Hilfe von Firebug habe ich gefunden:
<fieldset>
<ul class="nav nav-tabs" id="com-content-formTabs"></ul>
:before
und dann nichts zugehöriges
Bei funktionierenden System steht dort:
<fieldset>
<ul class="nav nav-tabs" id="com-content-formTabs">
:before
<li class="active"><a href="#editor" data-toggle="tab">Inhalt</a></li>
<li class=""><a href="#publishing" data-toggle="tab">Veröffentlichen</a></li>
<li class=""><a href="#language" data-toggle="tab">Sprache</a></li>
<li class=""><a href="#metadata" data-toggle="tab">Metadaten</a></li></ul>
<div class="tab-content" id="com-content-formContent">
Folgendes habe ich bis jetzt gemacht:
1. Alle Parameter im Backend für das Template, für das Plugin "TinyMCE" und für die Optionen zu "Beiträge" und zu Kategorien
geprüft und mit eine anderen "fast" identischen funktionierden Installtion verglichen.
2. Cache und "abgelaufenen Cache" geleert.
Wo kann ich noch suchen?
System für beide Fälle:
Joomla 3.7.0
PHP 7.0.18
TinyMCE 4.5.6
Template: {LESS} Allrounder 2.4.0
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

7 Jahre 1 Woche her #3041
von Thomas Hunziker
Thomas Hunziker antwortete auf Editor Tabs TinyMCE Frontend
Schau mal in der Browser-Konsole (Bei Windows meistens mit "F12" zu öffnen) ob es da JavaScript Fehler gibt.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Jörn Knabbe
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
7 Jahre 1 Woche her - 7 Jahre 1 Woche her #3043
von Jörn Knabbe
QMIGRATE: Migrate is installed, version 1.4.1 jquery-migrate.min.js:2:542
Unter "Debugger" keine Fehler zu erkennen
Ich habe Firefox unter Windows 10.
Das Verhalten ist unabhängig vom Browser. Probiert: Firefox, Chrome; MS Edge)
Jörn Knabbe antwortete auf Editor Tabs TinyMCE Frontend
Unter "Konsole" steht nur:Thomas Hunziker schrieb: Schau mal in der Browser-Konsole (Bei Windows meistens mit "F12" zu öffnen) ob es da JavaScript Fehler gibt.
QMIGRATE: Migrate is installed, version 1.4.1 jquery-migrate.min.js:2:542
Unter "Debugger" keine Fehler zu erkennen
Ich habe Firefox unter Windows 10.
Das Verhalten ist unabhängig vom Browser. Probiert: Firefox, Chrome; MS Edge)
Letzte Änderung: 7 Jahre 1 Woche her von Jörn Knabbe.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

7 Jahre 1 Woche her #3045
von Thomas Hunziker
Thomas Hunziker antwortete auf Editor Tabs TinyMCE Frontend
Hast du nach dem Update den Templatestil mal frisch gespeichert? Falls nicht, versuch das mal damit das CSS neu berechnet wird.
Falls das nicht hilft müsste ich auf der Seite sehen können was das CSS macht. Logindaten könntest du mir via Kontaktformular zuschicken.
Falls das nicht hilft müsste ich auf der Seite sehen können was das CSS macht. Logindaten könntest du mir via Kontaktformular zuschicken.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Jörn Knabbe
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
7 Jahre 1 Woche her #3048
von Jörn Knabbe
Jörn Knabbe antwortete auf Editor Tabs TinyMCE Frontend
Vielen Dank für die Mühe bis jetzt.
Habe soeben eine Mail über das Kontaktformular gesendet.
Habe soeben eine Mail über das Kontaktformular gesendet.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Jörn Knabbe
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
7 Jahre 1 Woche her - 7 Jahre 1 Woche her #3053
von Jörn Knabbe
Jörn Knabbe antwortete auf Editor Tabs TinyMCE Frontend
Vielen Dank für die Unterstützung und das noch am Wochenende.
Falls andere Anwender die Lösung wissen möchten:
Die Ursache war ein Modul namens "Sexy Social Bar", was den Fehler verursacht hatte.
Wenn man in dem Modul den Parameter "Include jQuery" auf "No" stellt ist alles prima.
Das Modul hat nichts mit "Sexy" zu tun, sondern ist ein schönes Modul zur Darstellung der sog. "Social Buttons".
Falls andere Anwender die Lösung wissen möchten:
Die Ursache war ein Modul namens "Sexy Social Bar", was den Fehler verursacht hatte.
Wenn man in dem Modul den Parameter "Include jQuery" auf "No" stellt ist alles prima.
Das Modul hat nichts mit "Sexy" zu tun, sondern ist ein schönes Modul zur Darstellung der sog. "Social Buttons".
Letzte Änderung: 7 Jahre 1 Woche her von Jörn Knabbe. Begründung: Bild eingefügt
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.316 Sekunden